Как выключить прокрутку?
Ответ мастера:
Прокрутка нужна тогда, когда необходимо передвигаться по документу или вэб-сайту, а их размер не ограничивает размер экрана. Выделяют вертикальную и горизонтальную прокрутку. В случае отключения прокрутки полноценное просматривание ресурсов станет невозможным.
Прокрутка является настраиваемым параметром. Основные настройки можно задать с помощью «Мыши», при этом они будут действовать для всех приложений, а способ прокрутки задается и отменяется при помощи браузера. Эти настройки будут работать во время работы в сети интернет.
Для отключения плавной прокрутки во время просмотра интернет-ресурсов, запустим браузер и выберем в меню «Инструменты» раздел «Настройки». Для Internet Explorer это будет меню «Сервис» и раздел «Свойства обозревателя». В случае, если меню не отображается, кликнем по верхней или нижней панели окна браузера и отметим маркером в меню подпункт «Панель меню», либо «Строку меню».
После открытия окна «Настройки» перейдем к вкладке «Дополнительные» и сделаем активным подраздел «Общие». Найдем группу «Просмотр сайтов» и снимем отметку с поля «Использовать плавную прокрутку», после чего нажмем кнопку «ОК».
Для того чтобы отключить автоматическую прокрутку, снимем отметку с поля «Использовать автоматическую прокрутку». Для Internet Explorer способ будет несколько отличаться - нужно передвигаться по списку доступных настроек, пользуясь при этом полосой прокрутки, пока не будут найдены необходимые пункты.
Для того чтобы настроить общие параметры прокрутки, обратимся к компоненту «Мышь», для чего вызовем «Панель управления» (из меню «Пуск»). Зайдем в категорию «Принтеры и другое оборудование» и кликнем по значку «Мышь».
Откроется окно «Свойства: Мышь», после этого нужно перейти к вкладке «Колесико» и настроить прокрутку согласно своим требованиям. Маркер, который установлен в поле «Экран», будет двигать изображение по монитору на расстояние, равное высоте экрана.
Если для нас данный параметр чересчур велик, можно установить маркер в поле «На указанное количество строк» и ввести необходимое значение при помощи клавиатуры или кнопок со стрелками. Значение «0» поставить нельзя. Применим осуществленные изменения и закроем окно.
Это видео о том, как убрать полосу прокрутки при с просмотре и публикации сайта в программе Adobe Muse.
Существует 2 способа как это можно сделать:
1. Первый из них – просто убрать элементы находящиеся за пределами области контента в режиме “Дизайна” страницы.
2. Второй – с помощью размещения специального кода html в раздел head страницы.
Смотрите это видео:
“В этом видео уроке мы рассмотрим как убрать полосу прокрутки
Как убрать полосу прокрутки. Описание проблемы.
Давайте откроем сразу программу, здесь создан новый проект. Здесь сделаем 75% масштаб, на всякий случай. И увеличим страницу. Допустим, у нас есть на странице несколько объектов – раз, два, три. Здесь у нас какой-то текст, логотипы, картинки всё что угодно. И случайно вы разместили объект вне области контента страницы.
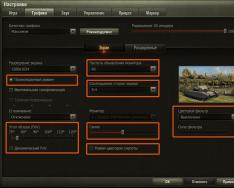
Когда вы нажимаете значок «выделение», этот объект будет у вас не заметен. Особенное, если у вас выключена функция «показывать поля фрейма», а в предыдущих версиях это было по-умолчанию, края фрейма были видны только при наведении мышки на него. Тот объект, который находится за пределами страницы будет вообще не виден, пока вы не наведёте на него мышкой.
Таким образом, при просмотре страницы в браузере, у вас появляется горизонтальная прокрутка, которая всем так мешает на сайте. К тому же, если у вас установлена заливка основного фона страницы, например зелёный цвет, то при просмотре и прокрутке страницы до конца, вы увидите, что ваша страница имеет горизонтальную прокрутку, так будет лучше видно.
Как убрать полосу прокрутки. Решение 1.
Мы идём в режим дизайна страницы, даже если у вас выключена функция «края фрейма», можете нажать сочетание клавиш Ctrl+A и таким образом выделите все объекты у себя на странице. Далее уменьшаете масштаб до 50% или зажимаете клавишу Alt, и крутите колесо мышки на себя. Таким образом, вы увидите что у вас есть объекты за областью контента страницы.
Для того, что бы убрать горизонтальную прокрутку, вам нужно удалить эти ненужные объекты, или переместить их в область контента страницы.
Нажимаем сочетание клавиш Ctrl+, и видим, что у нас за областью контента страницы ничего нет.
Идём в режим просмотра, и теперь у нас горизонтальная прокрутка в браузере отсутствует.
Как убрать полосу прокрутки. Решение 2.
Если у вас не получилось данным способом убрать горизонтальную прокрутку, то есть ещё один способ, когда вы можете просто отключить эту прокрутку у себя на странице.
Необходимо зайти в меню “Страница”, “ ”, и здесь в разделе «Метаданные», в блоке HTML для head, вставить кое-какой код, который я вам сейчас покажу. Этот код вы можете увидеть в описании этого видео, скопировать его и вставить. Выглядит он вот так.
Выделяем его (я нажимаю сочетание клавиш Ctrl+C), захожу снова в режим дизайна страницы, в свойствах страницы вставляю его вот сюда, и нажимаю ОК.
Таким образом, даже если какой-то блок будет расположен вне области контента страницы, при просмотре страницы в браузере, у вас горизонтальная прокрутка также будет отсутствовать.
Как убрать полосу прокрутки. Заключение
На этом мы заканчиваем наш урок. На нем мы узнали как убрать полосу прокрутки при просмотре страницы в браузере в программе Adobe Muse.
А я не прощаюсь с вами, подписывайтесь на мой канал , ставьте лайки, пишите комментарии и смотрите мои предыдущие и следующие видео уроки. До встречи друзья, пока.”
Как убрать полосу прокрутки. Дополнение к уроку.
Для тех у кого не срабатывает данный код и полоса прокрутки все равно остается – пробуйте сначала почистить кеш браузера. Также можете пробовать вот эти коды вместо представленного выше:
Удаление горизонтальной прокрутки, без появления дополнительной вертикальной:
|
Удаление любой прокрутки:
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow , которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden
»:
overflow: hidden;
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
< html> < head> < meta charset= "UTF-8" > < title> Убираем скролл < body> < div>
div { height: 2800px; }
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x ) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden
в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д.).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки
.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit
.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
- Системный скролл гораздо производительнее JavaScript -симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
- Нет никаких гарантий, что браузеры на других (не webkit ) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript
-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript
. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
- Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y - для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Вирусы